How it works
Use Locize in a way that matches your team: from classic file workflows to fully automated continuous localization.
File-Based Management
For teams who prefer manual control over their translation assets.

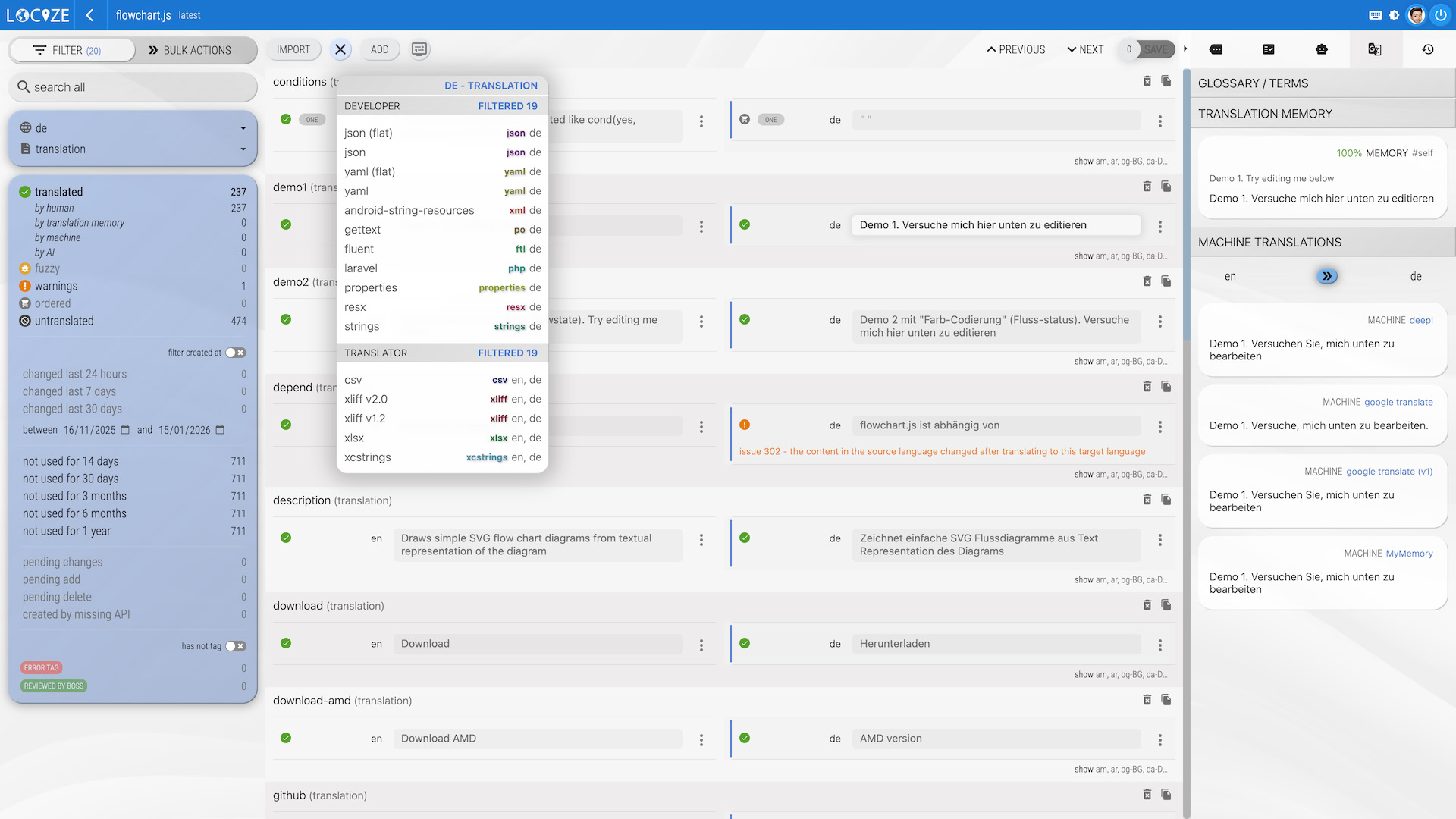
Classic Import / Export
Work with the formats you know. Upload your JSON, XLIFF, or Gettext files, manage them in our high-productivity editor, and export them back to your repository.
The Benefit: Total manual control with the power of Locize’s Smart Translation Memory and AI-assisted suggestions.
Learn more about the supported formats.
Automated Pipelines
Sync your localization with your CI/CD or Git workflow.

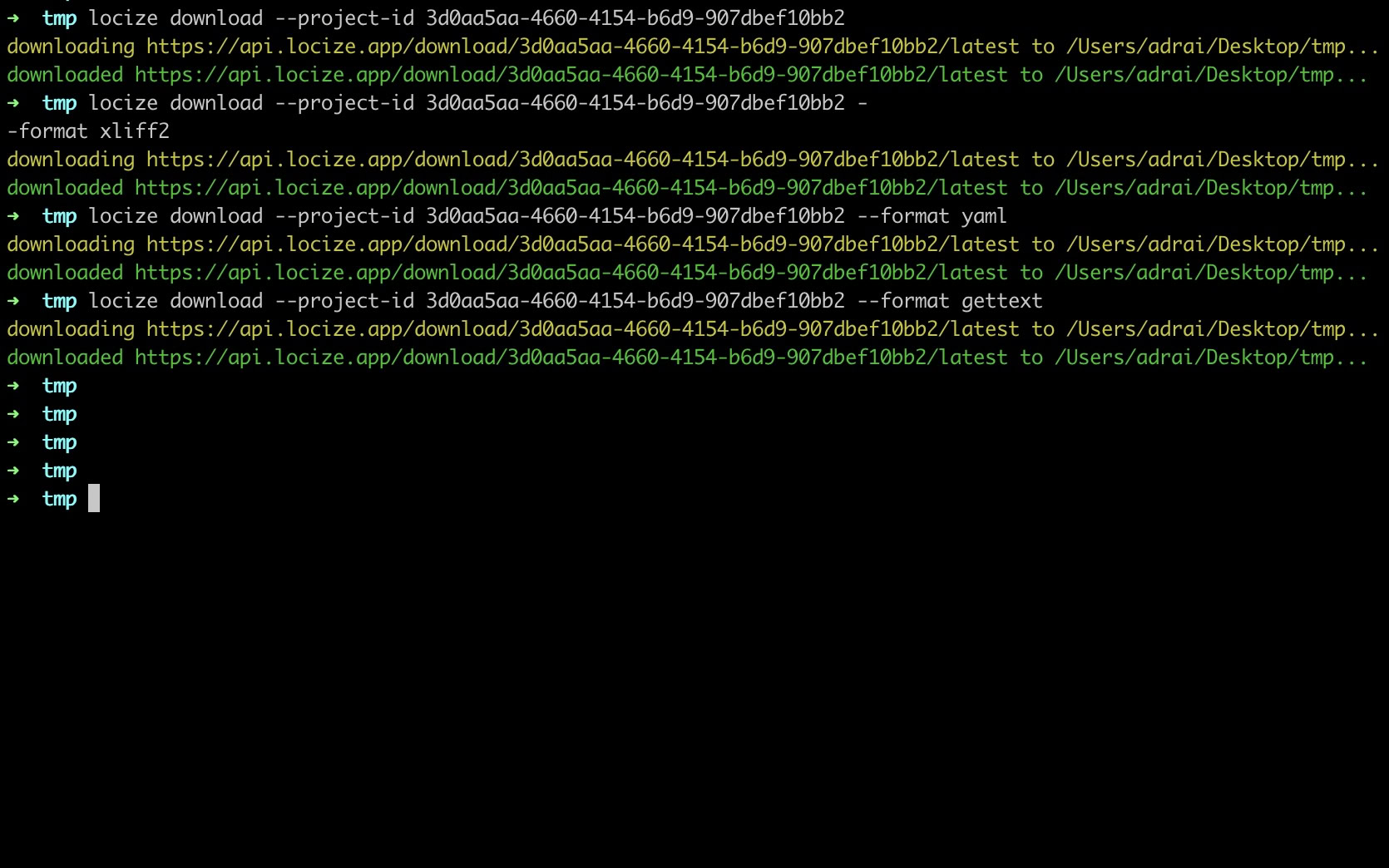
CLI, API, and GitHub Actions
Remove the "human middleman." Use our API, CLI Sync tool or GitHub Action to automatically download the latest translations every time you build your application.
The Benefit: Your codebase and translations are always in sync without a developer ever having to manually download a file again.
Continuous Localization
The "Hands-Off" approach for maximum speed.

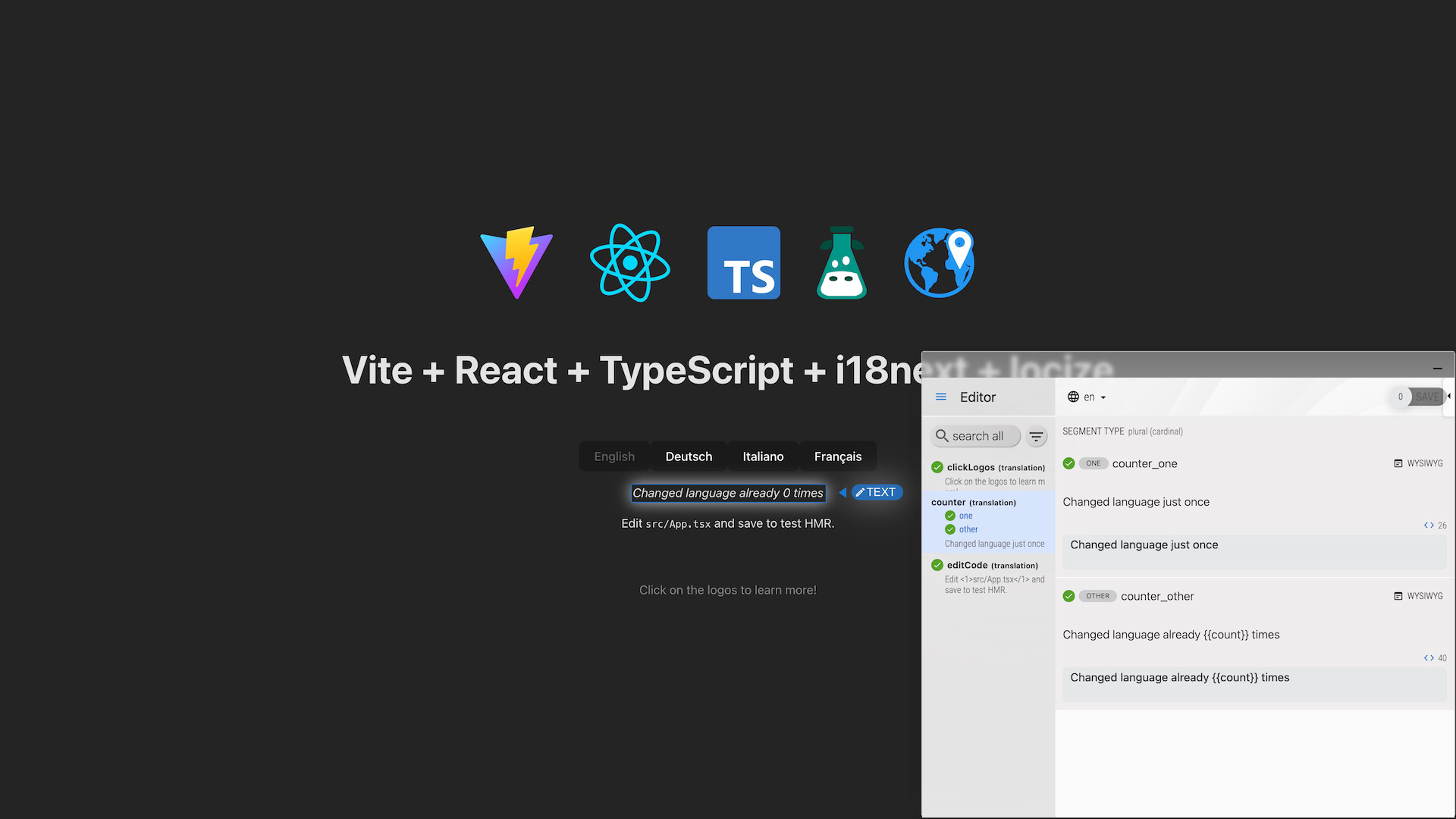
Live Sync via CDN
The ultimate setup for modern teams. Your app connects directly to the Locize CDN.
- Auto-Discovery: New text in your code is automatically added to Locize.
- Instant Publishing: Translators save a change, and it’s live in your app instantly.
- Zero Deployments: Update copy, fix typos, or add languages without a single line of code change.
See the full power in this video sample for react.js. Learn more about the integration options using i18next or other i18n frameworks below.
There is an integration option for everyone
Locize offers a big variety of integrations options.

- Optimal for websites
- Suitable for non developers, too
- Minimal overhead to instrument your code
- Flexible translations options like plurals, interpolation, url fragments
- Based on our virtualdom implementation on top of i18next
- Optimal for Wordpress, Shopify and other site generators
- Suitable for all UI Frameworks: React, Angular, Vue, jQuery, Next.js, and more
- Minimal programming skills required
- Flexible translations options like plurals, interpolation, context, …
- Based on open source i18n framework i18next
- Usable on web, mobile and desktop and server
- Using with frameworks like react-intl, vue-i18n, svelte-i18n, and more
- We provide you with a script to simplify loading translations to your javascript client
- Optimal for solutions based on formats like xliff, mo, po, android xml, …
- Using our API, CLI or GitHub Action you can build anything you could think of
The Continuous Localization Loop
Locize turns localization into a background process that never blocks your team.
Extract
Your code (i18next) detects new text and sends it to Locize automatically.
Translate
Translators or AI refine the content in our high-context editor.
Review
Managers approve changes via built-in review workflows.
Deliver
Updated strings are served via CDN — live to your users instantly.
Need some help getting started?
Get any questions you may have about integrating Locize answered by one of our team members.