Da Vue.js ein zugängliches, leistungsfähiges und vielseitiges Framework zum Erstellen von Web-Benutzeroberflächen ist, benötigt es auch eine erstklassige Internationalisierungslösung. Sie kennen vielleicht vue-i18n, aber für diejenigen, die bereits i18next kennen, ist eine an Vue.js angepasste Version von i18next besser geeignet.
In diesem Tutorial verwenden wir das Modul i18next-vue.
Inhaltsverzeichnis
- Also erstmal: "Warum i18next?"
- Fangen wir an...
- 🎉🥳 Herzliche Glückwünsche 🎊🎁
Also erstmal: "Warum i18next?"
Wenn es um Vue-Lokalisierung geht, ist eines der beliebtesten Frameworks i18next mit seiner Vue-Erweiterung i18next-vue, und das aus guten Gründen:
i18next wurde Ende 2011 erstellt. Es ist älter als die meisten Bibliotheken, die Sie heutzutage verwenden, einschliesslich Ihrer wichtigsten Frontend-Technologie (React, Angular, Vue, ...).
➡️ nachhaltig
Basierend darauf, wie lange i18next bereits Open Source verfügbar ist, gibt es keinen echten i18n-Fall, der nicht mit i18next gelöst werden könnte.
➡️ reif
i18next kann in jeder Umgebung mit Javascript (und einigen Nicht-Javascript - .net, elm, iOS, Android, Ruby, ...) verwendet werden, mit jedem UI-Framework, mit jedem i18n-Format, ... die Möglichkeiten sind endlos.
➡️ erweiterbar
Es gibt viele Funktionen und Möglichkeiten, die Sie mit i18next im Vergleich zu anderen regulären 18n-Frameworks erhalten.
➡️ reich
Hier finden Sie weitere Informationen darüber, warum i18next so besonders ist und wie es funktioniert.
Fangen wir an...
Voraussetzungen
Stellen Sie sicher, dass Sie Node.js und npm installiert haben. Wenn Sie etwas Erfahrung mit einfachem HTML, JavaScript und grundlegendem Vue.js haben, ist es am besten, bevor Sie zu i18next-vue springen.
Einstieg
Nehmen Sie Ihr eigenes Vue-Projekt oder erstellen Sie ein neues, neues, z. B. mit dem Befehl vue create cli.
npx @vue/cli create vue-starter-project

Wir werden die App anpassen, um die Sprache gemäss den Vorlieben des Benutzers zu erkennen. Und wir werden einen Sprachumschalter erstellen, um den Inhalt zwischen verschiedenen Sprachen zu ändern.
Lassen Sie uns einige i18next-Abhängigkeiten installieren:
npm install i18next i18next-vue i18next-browser-languagedetector
Lassen Sie uns eine i18n.js-Datei vorbereiten:
1 | import i18next from 'i18next' |
Lassen Sie uns diese Datei in unsere main.js-Datei importieren:
1 | import { createApp } from 'vue' |
Lassen Sie uns nun versuchen, hartcodierten Text in die Übersetzungen zu verschieben.
Für den ersten Text verwenden wir einfach eine einfache welcome-Schlüssel, um direkt die $t-Funktion aufzurufen. Das $t ist mehr oder weniger dasselbe wie i18next.t.
Für den zweiten Text verwenden wir die v-html-Direktive, um echtes HTML direkt auszugeben.
Sicherheitswarnung
Das dynamische Rendern von beliebigem HTML auf Ihrer Website kann sehr gefährlich sein, da es leicht zu XSS-Schwachstellen führen kann. Verwenden Siev-htmlnur für vertrauenswürdige Inhalte und niemals für von Benutzern bereitgestellte Inhalte.
1 | <template> |
Die Texte sind jetzt Teil der Übersetzungsressourcen:
1 | import i18next from 'i18next' |
Sprachumschalter
Lassen Sie uns nun einen Sprachumschalter definieren:
1 | <template> |
Und fügen Sie auch einige Übersetzungen für die neue Sprache hinzu:
1 | import i18next from 'i18next' |

🥳 Grossartig, Sie haben gerade Ihren ersten Sprachumschalter erstellt!
Dank i18next-browser-languageDetector versucht es jetzt, die Browsersprache zu erkennen und diese Sprache automatisch zu verwenden, wenn Sie die Übersetzungen dafür bereitgestellt haben. Die manuell ausgewählte Sprache im Sprachumschalter wird im localStorage beibehalten, beim nächsten Besuch der Seite wird diese Sprache als bevorzugte Sprache verwendet.
Wie erhalte ich die aktuelle Sprache?
Seit i18next v21 gibt es i18next.resolvedLanguage.
Es ist auf die aktuell aufgelöste Sprache eingestellt und kann als primär verwendete Sprache verwendet werden, beispielsweise in einem Sprachumschalter.
Wenn Ihre erkannte Sprache zum Beispiel en-US ist und Sie Übersetzungen nur für en bereitgestellt haben, wird stattdessen i18next.resolvedLanguage en zurückgeben.
i18next.language vs. i18next.languages vs. i18next.resolvedLanguage
1 | /* language */ |
Interpolation und Pluralisierung
i18next geht über die Bereitstellung der standardmässigen i18n-Funktionen hinaus. Aber sicher ist es in der Lage, Plurale und Interpolation zu verarbeiten.
Wenn Sie sehen möchten, wie das funktioniert, schauen Sie sich diesen Abschnitt in diesem anderen Blogbeitrag an.
Formatierung
Auch Formatierung kann durchgeführt werden.
Wenn Sie sehen möchten, wie das funktioniert, schauen Sie sich diesen Abschnitt in diesem anderen Blogbeitrag an.
Kontext
Was ist mit einer bestimmten Begrüssungsnachricht basierend auf der aktuellen Tageszeit? also morgens, abends usw. Dies ist dank der Funktion context von i18next möglich.
Wenn Sie sehen möchten, wie das funktioniert, schauen Sie sich diesen Abschnitt in diesem anderen Blogbeitrag an.
Übersetzungen vom Code trennen
Die Übersetzungen in unserer Datei i18n.js zu haben, funktioniert, ist aber für Übersetzer nicht so geeignet, damit zu arbeiten.
Lassen Sie uns die Übersetzungen vom Code trennen und sie in dedizierte JSON-Dateien einfügen.
Da es sich um eine Webanwendung handelt, hilft uns i18next-http-backend dabei.
npm install i18next-http-backend
Verschieben Sie die Übersetzungen in den public Ordner:

Passen Sie die Datei i18n.js an, um das i18next-http-backend zu verwenden:
1 | import i18next from 'i18next' |
Jetzt werden die Übersetzungen asynchron geladen. Wenn Sie eine langsame Netzwerkverbindung haben, werden Sie möglicherweise feststellen, dass bis zum Laden der Übersetzungen nur die i18n-Schlüssel angezeigt werden.
Um dies zu verhindern, nutzen wir die neue Suspense-Funktionalität von Vue.js.
Passen wir zuerst die Datei i18n.js an, indem wir das i18next-Init-Promise exportieren:
1 | import i18next from 'i18next' |
...und verwenden Sie diese in der App.vue:
1 | <template> |
Lassen Sie uns eine neue Datei erstellen: z. B. Suspenser.vue:
1 | <template> |
Und verwenden Sie diese in Ihrer main.js-Datei:
1 | import { createApp } from 'vue' |
Solange Ihre Übersetzungen geladen werden, sehen Sie jetzt die Fallback-Vorlage:

Jetzt sieht Ihre App immer noch gleich aus, aber Ihre Übersetzungen sind getrennt. Wenn Sie eine neue Sprache unterstützen möchten, erstellen Sie einfach einen neuen Ordner und eine neue JSON-Übersetzungsdatei. Dies gibt Ihnen die Möglichkeit, die Übersetzungen an einige Übersetzer zu senden. Oder wenn Sie mit einem Übersetzungsmanagementsystem arbeiten, können Sie einfach die Dateien mit einem CLI synchronisieren.### Besseres Übersetzungsmanagement
Indem Sie die Übersetzungen an einige Übersetzer oder Übersetzungsagenturen senden, haben Sie mehr Kontrolle und einen direkten Kontakt mit ihnen. Das bedeutet aber auch mehr Arbeit für Sie. Dies ist ein traditioneller Weg. Beachten Sie jedoch, dass das Versenden von Dateien immer einen Overhead verursacht.
Gibt es eine bessere Option?
Auf jeden Fall!
i18next hilft dabei, die Anwendung zu übersetzen, und das ist grossartig – aber es steckt noch mehr dahinter.
- Wie integrieren Sie eventuelle Übersetzungsdienste/-agenturen?
- Wie behalten Sie den Überblick über neue oder entfernte Inhalte?
- Wie gehen Sie mit der richtigen Versionierung um?
- Wie stellen Sie Übersetzungsänderungen bereit, ohne Ihre vollständige Anwendung bereitzustellen?
- und vieles mehr...
Suche Sie nach sowas❓
- Einfach zu integrieren
- Kontinuierlicher Einsatz? Kontinuierliche Lokalisierung!
- Einfache Verwaltung der Übersetzungsdateien
- Professionelle Übersetzungen bestellen
- Analytik & Statistik
- Profitieren Sie von unserem Content Delivery Network (CDN)
- Versionierung Ihrer Übersetzungen
- Automatische und maschinelle Übersetzung auf Abruf
- Risikofrei: Nehmen Sie Ihre Daten mit
- Transparente und faire Preisgestaltung
- und vieles mehr...

Wie sieht das aus?
Zuerst müssen Sie sich bei locize registrieren und anmelden. Dann erstellen Sie ein neues Projekt in locize und fügen Ihre Übersetzungen hinzu. Sie können Ihre Übersetzungen entweder über die CLI oder durch Importieren der einzelnen json-Dateien oder über die API bewerkstelligen.
Danach ersetzen wir i18next-http-backend durch i18next-locize-backend.
npm install i18next-locize-backend
Nachdem Sie die zu lokalisierenden Übersetzungen importiert haben, löschen Sie den Ordner locales.
Passen Sie die Datei i18n.js an, um das i18next-locize-backend zu verwenden, und stellen Sie sicher, dass Sie die Projekt-ID und den API-Schlüssel aus Ihrem Locize-Projekt kopieren:
1 | import I18NextVue from 'i18next-vue' |
i18next-locize-backend bietet eine Funktion zum Abrufen der verfügbaren Sprachen direkt von locize, verwenden wir sie:
1 | <template> |
fehlende Übersetzungen speichern
Dank der Verwendung der saveMissing-Funktion werden während der Entwicklung der App neue Schlüssel automatisch zu locize hinzugefügt.
Übergeben Sie einfach saveMissing: true in den i18next-Optionen:
1 | import I18NextVue from 'i18next-vue' |
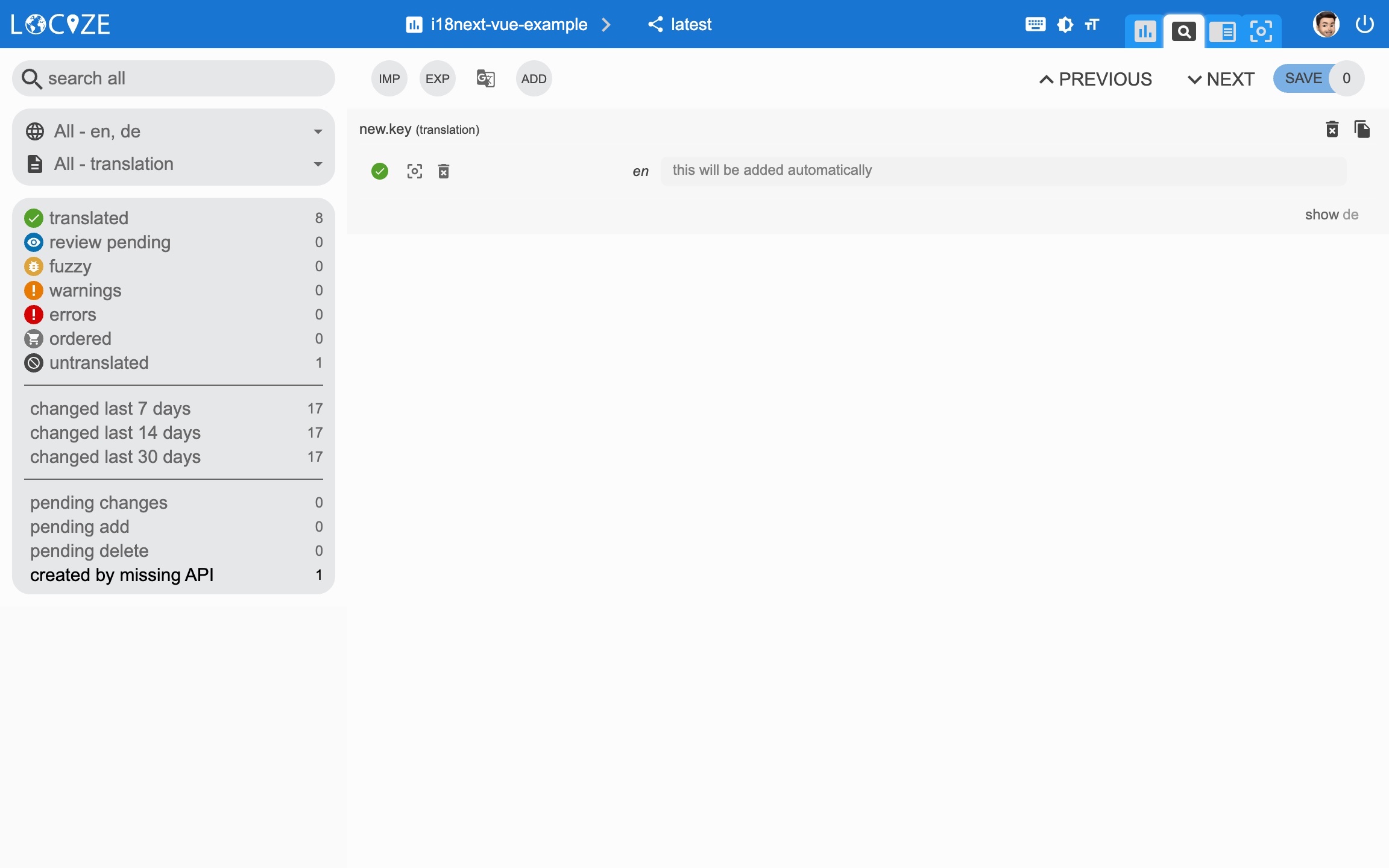
Jedes Mal, wenn Sie einen neuen Schlüssel verwenden, wird dieser zu locize gesendet, d.h.:
1 | <i>{{ $t('new.key', 'this will be added automatically') }}</i> |
resultiert in locize wie folgt:

👀 aber es gibt noch mehr...
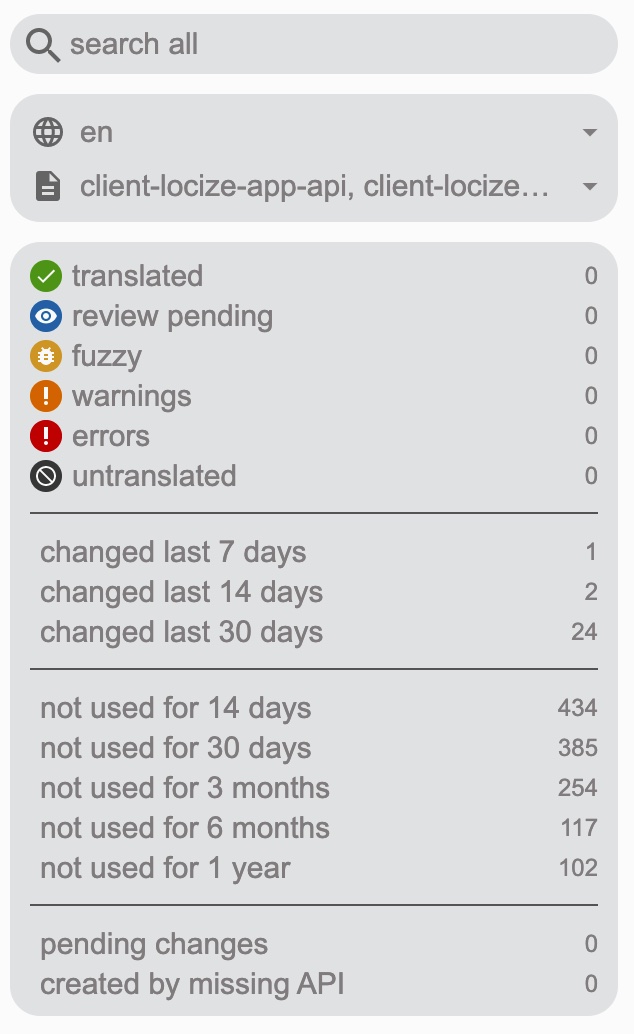
Dank des Plugins locize-lastused können Sie in locize, Schlüssel welche verwendet oder nicht mehr verwendet werden, finden und filtern.
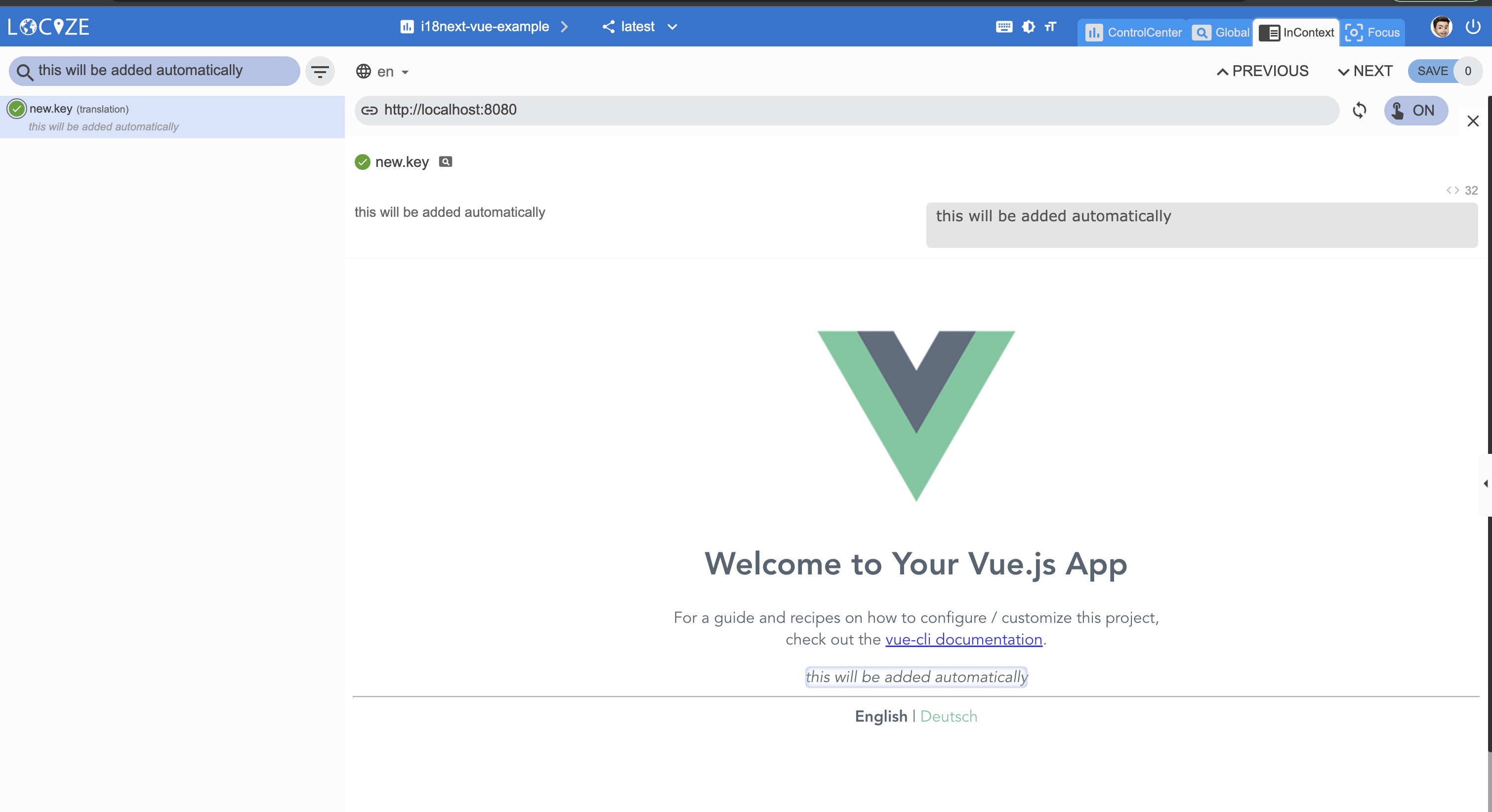
Mit Hilfe des Plugins locize können Sie Ihre App im locize InContext Editor verwenden.
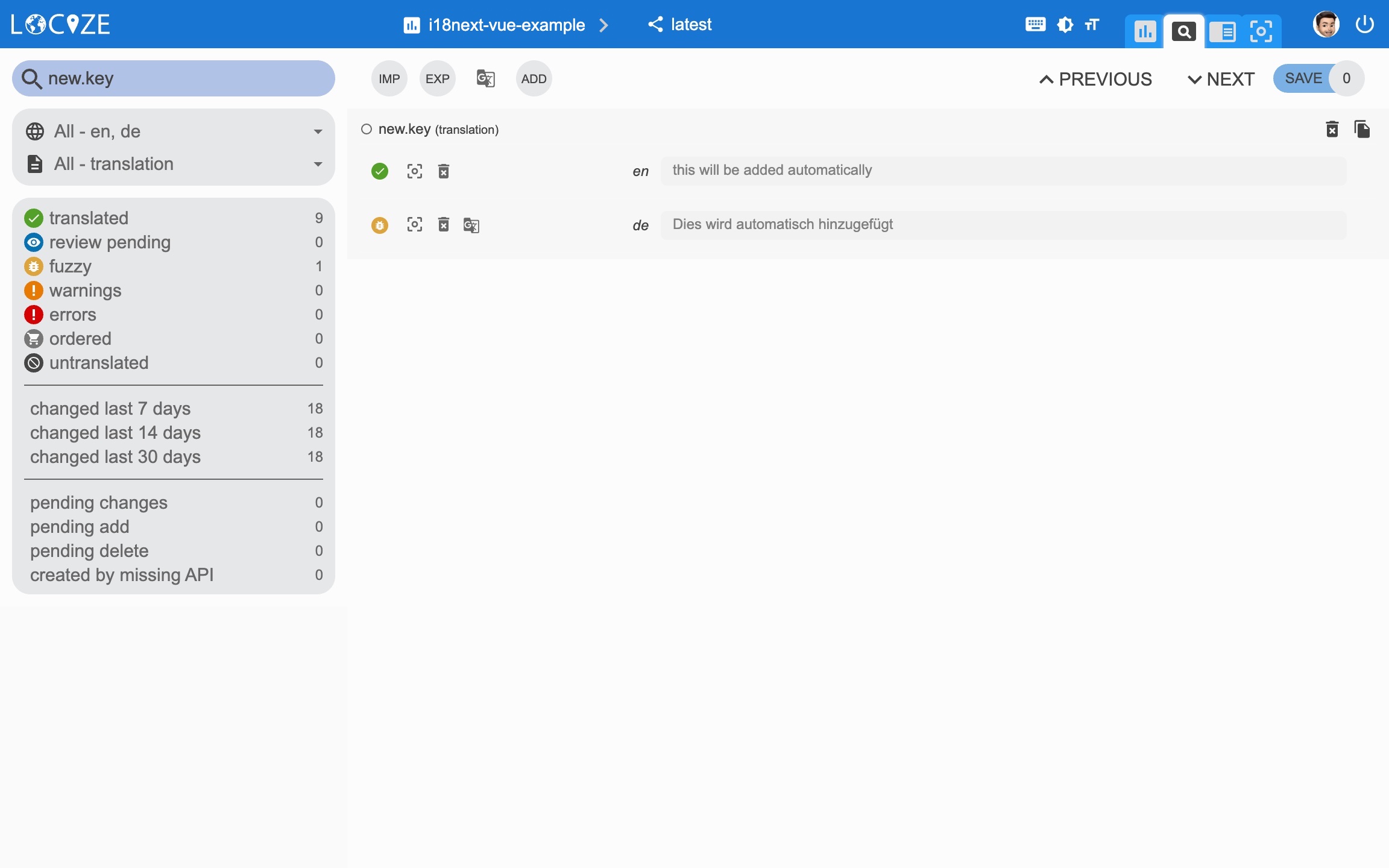
Zusätzlich mit Hilfe des Auto-MachineTranslation-Workflows und der Verwendung der saveMissing-Funktionalität werden während der Entwicklung der App nicht nur neue Schlüssel zur automatischen Lokalisierung hinzugefügt, sondern auch automatisch per maschineller Übersetzung in die Zielsprachen übersetzt.
Sehen Sie sich dieses Video an, um zu sehen, wie der Arbeitsablauf der automatischen maschinellen Übersetzung aussieht!
npm install locize-lastused locize
verwenden Sie sie in i18n.js:
1 | import I18NextVue from 'i18next-vue' |
Automatische maschinelle Übersetzung:

Filter für zuletzt verwendete Übersetzungen:


📦 Bereiten wir uns auf die Produktion vor 🚀
Jetzt bereiten wir die App für den Produktionsstart vor (https://docs.locize.com/guides-tips-and-tricks/going-production).
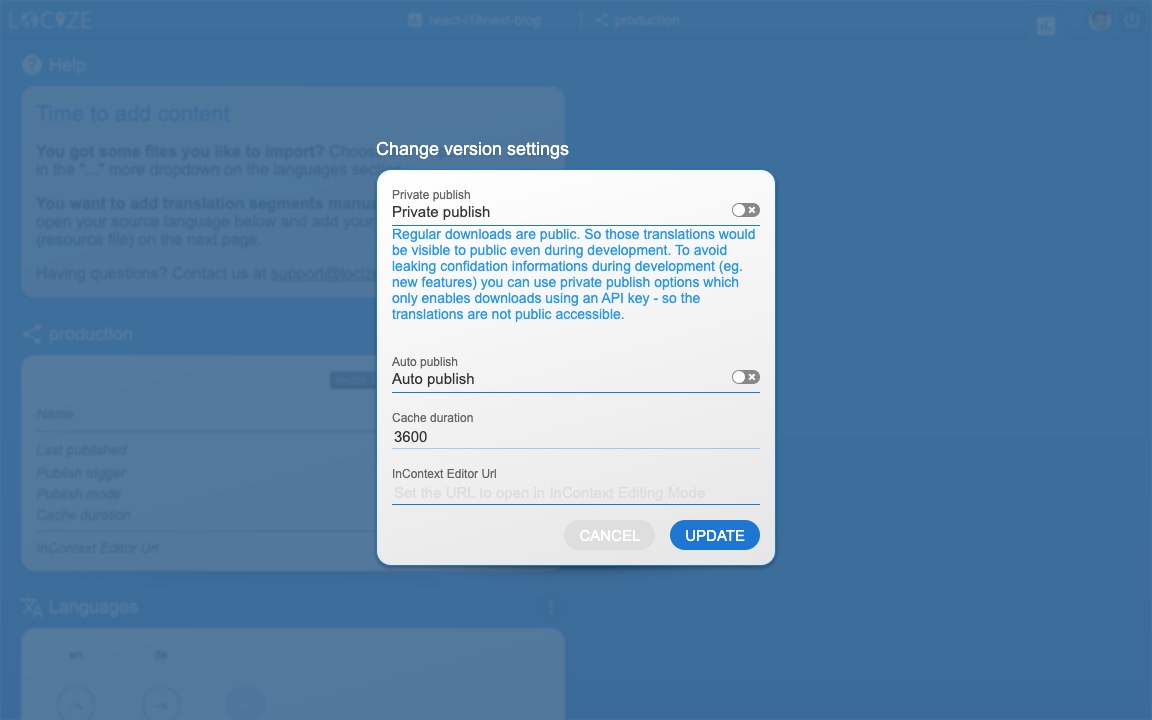
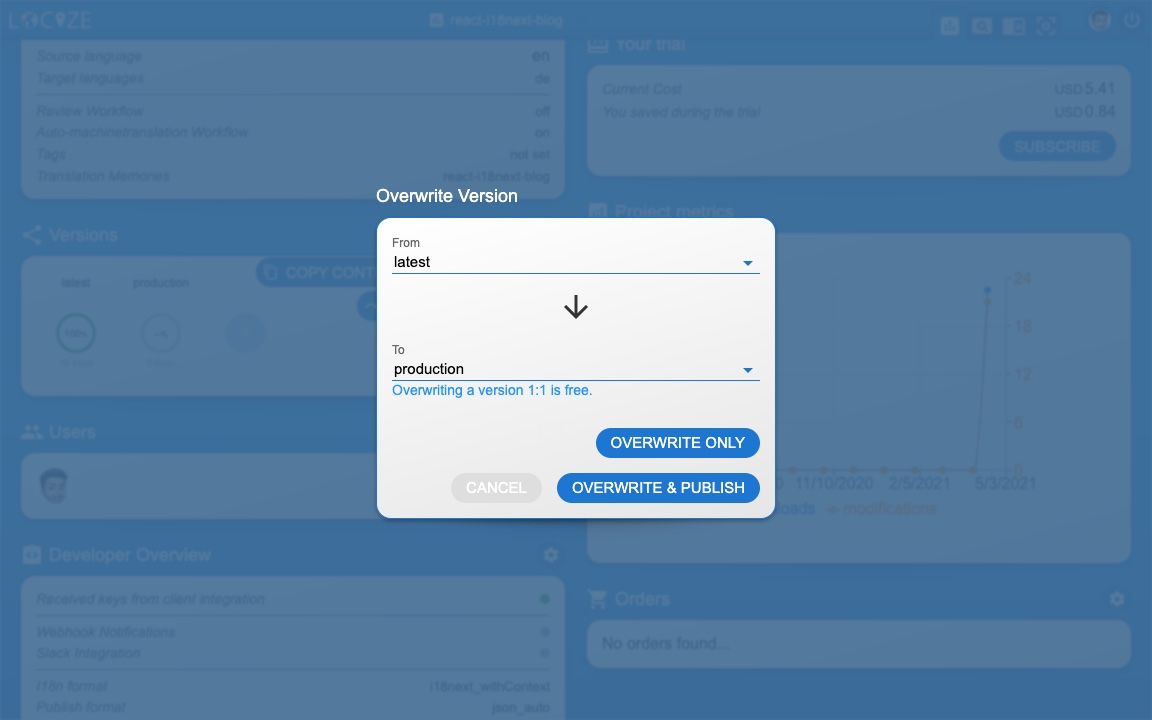
Erstellen Sie zuerst in locize eine dedizierte Version für die Produktion. Aktivieren Sie die automatische Veröffentlichung für diese Version nicht, sondern veröffentlichen Sie sie manuell oder über die API oder über die CLI. Schliesslich aktivieren Sie auch Cache-Control max-age für diese Produktionsversion.
Nutzen wir die Umgebungsfunktion.
Lassen Sie uns eine Standardumgebungsdatei und eine für die Entwicklung und eine für die Produktion erstellen:
.env:
1 | VUE_APP_LOCIZE_PROJECTID=94c21299-0cf5-4ad3-92eb-91f36fc3f20f |
.env.development:
1 | VUE_APP_LOCIZE_VERSION=latest |
.env.production:
1 | VUE_APP_LOCIZE_VERSION=production |
Passen wir nun die Datei i18n.js an:
1 | import I18NextVue from 'i18next-vue' |
Während der Entwicklung werden Sie nun weiterhin fehlende Schlüssel speichern und die lastused Funktionalität nutzen. => npm run serve
Und in der Produktionsumgebung sind saveMissing und lastused deaktiviert, und auch der API-Schlüssel wird nicht verfügbar gemacht. => npm run build


🧑💻 Den vollständigen Code finden Sie hier.
Sehen Sie sich auch den Teil zur Code-Integration in diesem YouTube-Video.
Es gibt auch ein i18next-Crashkurs-Video.
🎉🥳 Herzlichen Glückwunsch 🎊🎁
Ich hoffe, Sie haben ein paar neue Dinge über i18next, Vue.js localization und moderne Lokalisierungs-Workflows gelernt.
Wenn Sie also Ihr i18n-Thema auf die nächste Ebene bringen möchten, lohnt es sich, die Übersetzungs-Management Platform - locize auszuprobieren.
Die Gründer von locize sind auch die Schöpfer von i18next. Mit der Nutzung von locize unterstützen Sie also direkt die Zukunft von i18next.