
Die Überwindung der Sprachbarriere für Anwender Ihrer Software ist ein wichtiges Thema. Englisch ist nicht mehr die universelle Sprache des Internets. Ab März 2020 waren nur 25,9 % der Internetnutzer englischsprachig. Die Wahrscheinlichkeit ist hoch, dass Ihre Benutzer an Ihrer Website vorbeispringen, wenn sie nicht lokalisiert ist. Ohne eine mehrsprachige Website könnten Sie daher einen grossen Teil potenzieller Benutzer verpassen.
Im JavaScript-Ökosystem gibt es viele Internationalisierungs-Frameworks. Hier finden Sie einige Details zu einigen JavaScript-Internationalisierungs-Frameworks. In diesem Artikel verwenden wir das i18next-Framework, um eine React.js-App zu internationalisieren. Diese Schritt-für-Schritt-Anleitung ist für Sie, wenn Sie nach einer Möglichkeit suchen, eine internationalisierte React.js-App zu erstellen (mit oder ohne Create React App).
Inhaltsverzeichnis
- Also erstmal: "Warum i18next?"
- Fangen wir an...
- 🎉🥳 Herzliche Glückwünsche 🎊🎁
Optimieren Sie Ihren i18next-Einrichtungsprozess mit dieser Schritt-für-Schritt-Anleitung. Bringen Sie Ihr Lokalisierungs-Framework im Handumdrehen zum Laufen und sorgen Sie für reibungslose Sprachübergänge für Ihre Benutzer. Befolgen Sie die Anweisungen und vermeiden Sie Komplikationen bei der Einrichtung für Ihr nächstes internationales Projekt.
Also erstmal: "Warum i18next?"
Wenn es um React-Lokalisierung geht, ist eines der beliebtesten Frameworks i18next mit seiner React-Erweiterung react-i18next, und das aus guten Gründen:
i18next wurde Ende 2011 erstellt. Es ist älter als die meisten Bibliotheken, die Sie heutzutage verwenden, einschliesslich Ihrer wichtigsten Frontend-Technologie (React, Angular, Vue, ...).
➡️ nachhaltig
Basierend darauf, wie lange i18next bereits Open Source verfügbar ist, gibt es keinen echten i18n-Fall, der nicht mit i18next gelöst werden könnte.
➡️ reif
i18next kann in jeder Umgebung mit Javascript (und einigen Nicht-Javascript - .net, elm, iOS, Android, Ruby, ...) verwendet werden, mit jedem UI-Framework, mit jedem i18n-Format, ... die Möglichkeiten sind endlos.
➡️ erweiterbar
Es gibt viele Funktionen und Möglichkeiten, die Sie mit i18next im Vergleich zu anderen regulären 18n-Frameworks erhalten.
➡️ reich
Hier finden Sie weitere Informationen darüber, warum i18next so besonders ist und wie es funktioniert.
Fangen wir an...
Voraussetzungen
Stellen Sie sicher, dass Sie Node.js und npm installiert haben. Es ist am besten, wenn Sie etwas Erfahrung mit einfachem HTML, JavaScript und einfachem React.js haben, bevor Sie zu react-i18next springen. Dieses React-Lokalisierungsbeispiel ist nicht als React-Anfänger-Tutorial gedacht.
Einstieg
Nehmen Sie Ihr eigenes React-Projekt oder erstellen Sie ein neues, z.B. mit create-react-app.
npx create-react-app my-app

Wir werden die App anpassen, um die Sprache gemäss den Vorlieben des Benutzers zu erkennen. Und wir werden einen Sprachumschalter erstellen, um den Inhalt zwischen verschiedenen Sprachen zu ändern.
Lassen Sie uns einige i18next-Abhängigkeiten installieren:
npm install i18next react-i18next i18next-browser-languagedetector
Lassen Sie uns eine i18n.js-Datei vorbereiten:
1 | import i18n from 'i18next'; |
Lassen Sie uns diese Datei irgendwo in unsere index.js-Datei importieren:
Verwenden Sie für React >= 18.0.0:
1 | import React from 'react'; |
Verwenden Sie für ältere React-Versionen:
1 | import React from 'react'; |
Lassen Sie uns nun versuchen, den hartcodierten Text in die Übersetzungen zu verschieben.
Wir haben die Trans-Komponente für den ersten Text und den useTranslation Hook für den zweiten Text:
1 | import logo from './logo.svg'; |
Etwas mehr Aufwand ist nötig, wenn man High-Order-Components (HOC) verwenden möchte. Eine weitere Option in dieser Situation ist die Verwendung von withTranslation HOC.
Die Texte sind jetzt Teil der Übersetzungsressourcen:
1 | import i18n from 'i18next'; |
Sprachumschalter
Lassen Sie uns nun einen Sprachumschalter definieren:
1 | import logo from './logo.svg'; |
Und fügen Sie auch einige Übersetzungen für die neue Sprache hinzu:
1 | import i18n from 'i18next'; |

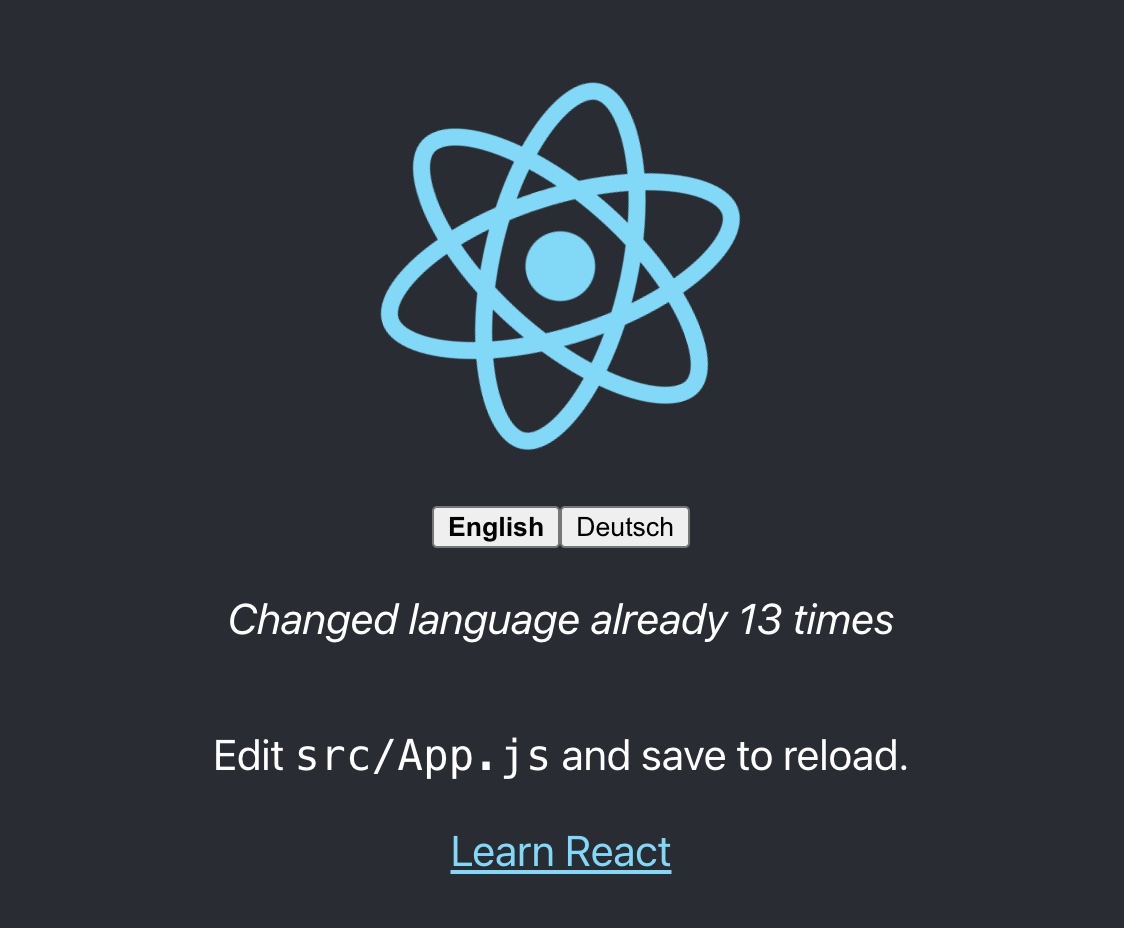
🥳 Toll, Sie haben gerade Ihren ersten Sprachumschalter erstellt!
Dank i18next-browser-languageDetector versucht es jetzt, die Browsersprache zu erkennen und diese Sprache automatisch zu verwenden, wenn Sie die Übersetzungen dafür bereitgestellt haben. Die manuell ausgewählte Sprache im Sprachumschalter wird im localStorage beibehalten, beim nächsten Besuch der Seite wird diese Sprache als bevorzugte Sprache verwendet.
Wie erhalte ich die aktuelle Sprache?
Seit i18next v21 gibt es i18next.resolvedLanguage.
Es ist auf die aktuell aufgelöste Sprache eingestellt und kann als primär verwendete Sprache verwendet werden, beispielsweise in einem Sprachumschalter.
Wenn Ihre erkannte Sprache zum Beispiel en-US ist und Sie Übersetzungen nur für en bereitgestellt haben, wird stattdessen i18next.resolvedLanguage en zurückgeben.
i18next.language vs. i18next.languages vs. i18next.resolvedLanguage
1 | /* language */ |
Interpolation und Pluralisierung
i18next geht über die Bereitstellung der standardmässigen i18n-Funktionen hinaus. Aber sicher ist es in der Lage, Plurale und Interpolation zu verarbeiten.
Zählen wir jedes Mal, wenn die Sprache geändert wird:
1 | import logo from './logo.svg'; |
...und Erweiterung der Übersetzungsressourcen:
1 | import i18n from 'i18next'; |
Basierend auf dem Zählwert wählt i18next die korrekte Pluralform aus. Lesen Sie mehr über Pluralisierung und Interpolation in der offiziellen i18next-Dokumentation .

💡 i18next ist auch in der Lage, Sprachen mit mehreren Pluralformen zu verarbeiten, wie Arabisch:
1 | // translation resources: |
Warum funktionieren meine Pluralformen nicht?
Sehen Sie diese Warnung in der Entwicklungskonsole (debug: true)?
i18next::pluralResolver: Your environment seems not to be Intl API compatible, use an Intl.PluralRules polyfill. Will fallback to the compatibilityJSON v3 format handling.
Mit v21 hat i18next das Suffix mit dem in der Intl API. In Umgebungen, in denen die API Intl.PluralRules nicht verfügbar ist (wie bei älteren Android-Geräten), müssen Sie möglicherweise zu polyfill die Intl.PluralRules-API. Falls es nicht verfügbar ist, wird auf die Pluralbehandlung von i18next JSON format v3 zurückgegriffen. Und wenn Ihr json bereits die neuen Suffixe verwendet, werden Ihre Pluralschlüssel wahrscheinlich nicht angezeigt.
tldr;
npm install intl-pluralrules
1 | import 'intl-pluralrules' |
Formatierung
Sehen wir uns nun an, wie wir verschiedene Datumsformate mit Hilfe von i18next und Luxon verwenden können, um das Datum zu verarbeiten und Zeit.
npm install luxon
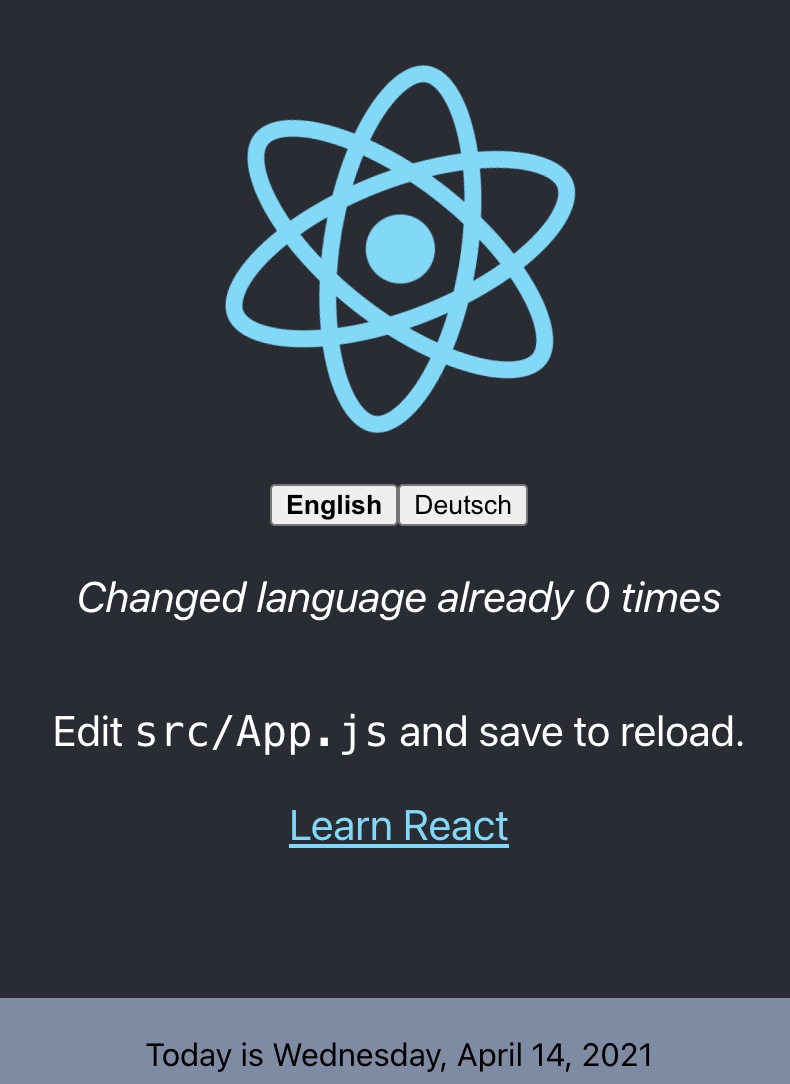
Wir möchten eine Fusszeile haben, die das aktuelle Datum anzeigt:
1 | import './Footer.css'; |
Importieren Sie Luxon und definieren Sie eine Formatfunktion, wie in der Dokumentation dokumentiert, und fügen Sie den neuen Übersetzungsschlüssel hinzu:
1 | import i18n from 'i18next'; |
😎 Cool, jetzt haben wir eine sprachspezifische Datumsformatierung!
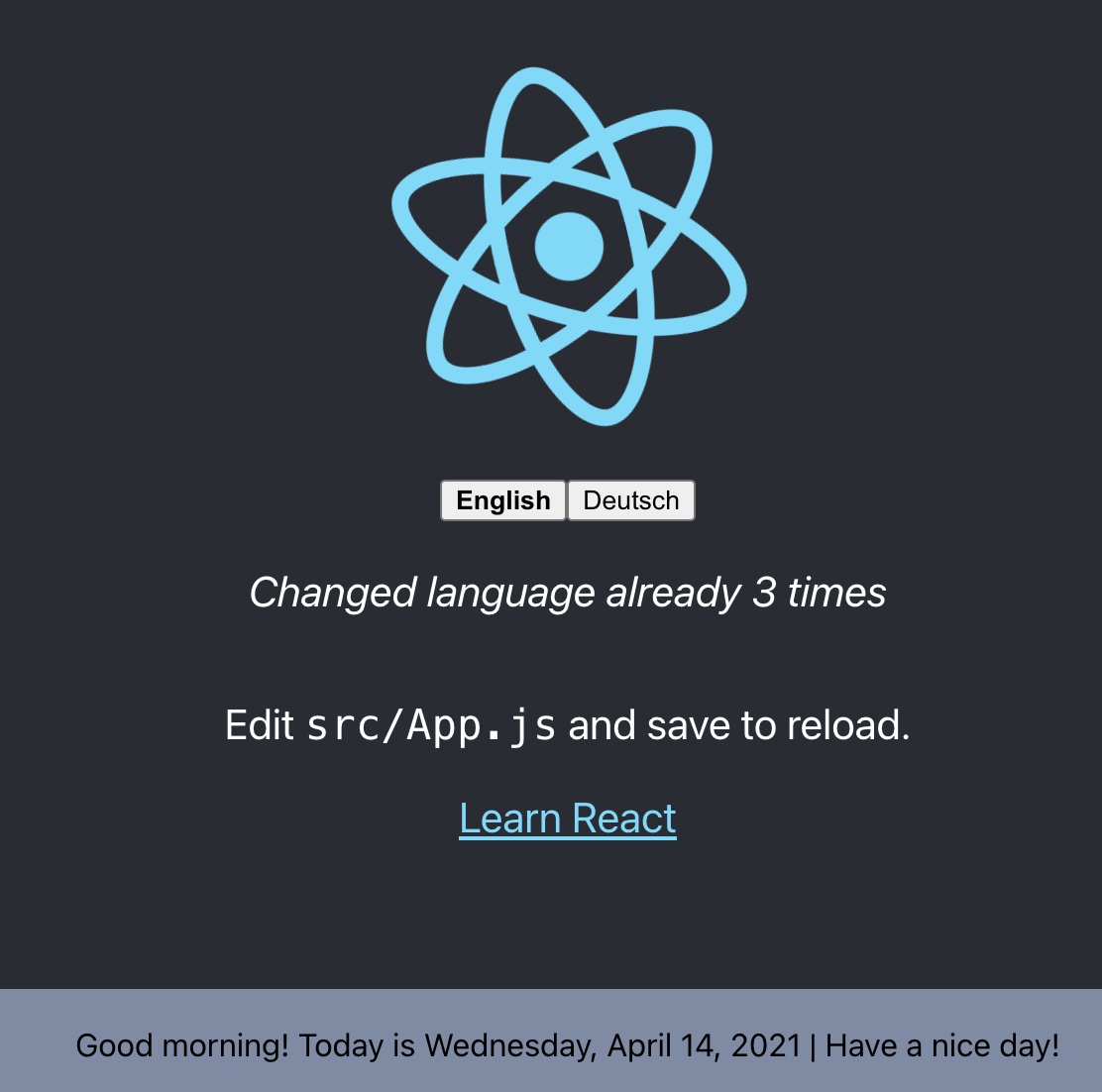
Englisch:

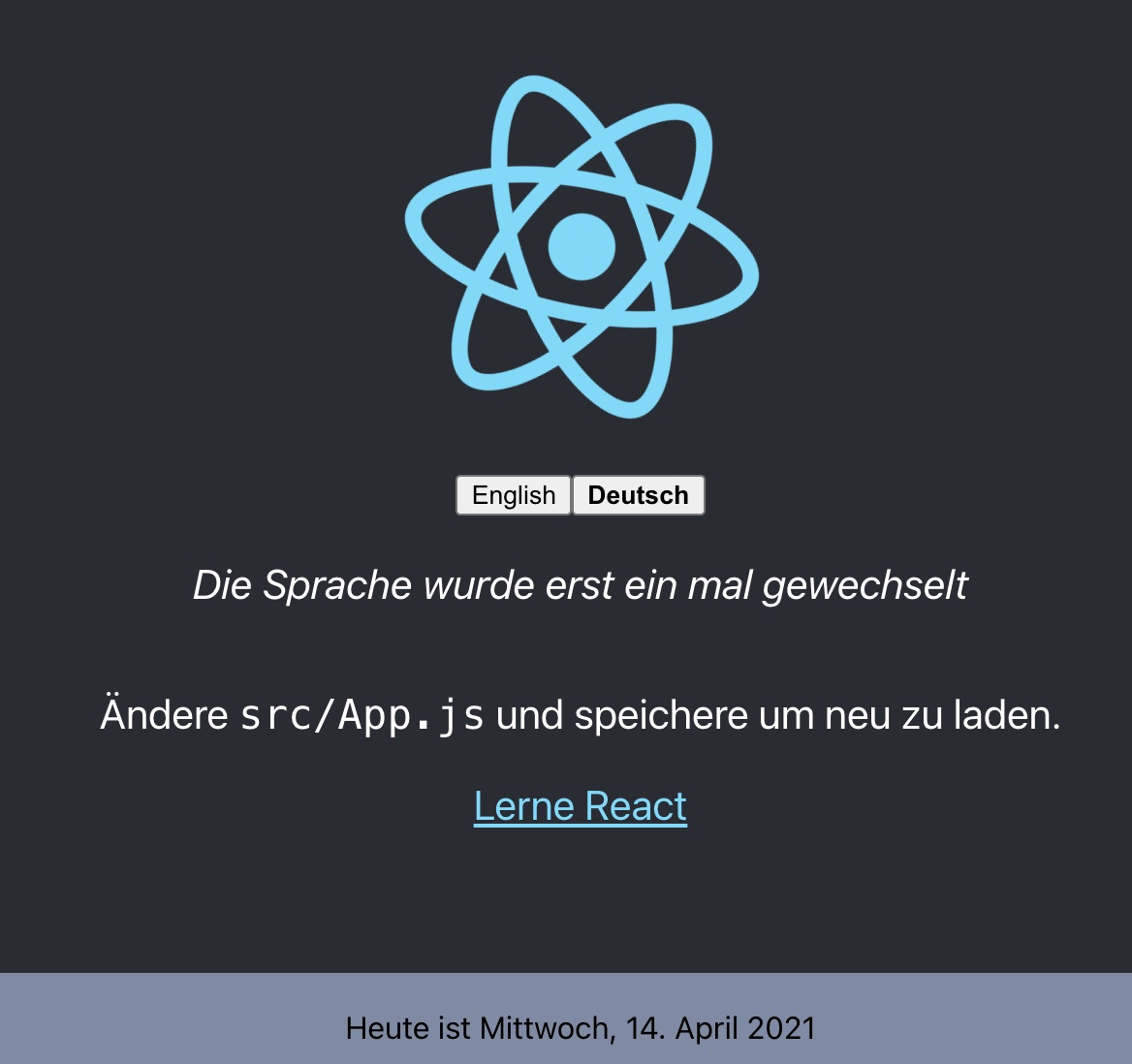
Deutsch:

Kontext
Was ist mit einer bestimmten Begrüssungsnachricht basierend auf der aktuellen Tageszeit? also morgens, abends usw. Dies ist dank der Funktion context von i18next möglich.
Lassen Sie uns eine getGreetingTime-Funktion erstellen und das Ergebnis als Kontextinformationen für unsere Fusszeilenübersetzung verwenden:
1 | import { DateTime } from 'luxon'; |
Und fügen Sie einige kontextspezifische Übersetzungsschlüssel hinzu:
1 | import i18n from 'i18next'; |
😁 Ja, es funktioniert!

Übersetzungen vom Code trennen
Die Übersetzungen in unserer Datei i18n.js zu haben, funktioniert, ist aber für Übersetzer nicht so geeignet, damit zu arbeiten.
Lassen Sie uns die Übersetzungen vom Code trennen und sie in dedizierte JSON-Dateien einfügen.
Da es sich um eine Webanwendung handelt, hilft uns i18next-http-backend dabei.
npm install i18next-http-backend
Verschieben Sie die Übersetzungen in den public Ordner:

Passen Sie die Datei i18n.js an, um das i18next-http-backend zu verwenden:
1 | import i18n from 'i18next'; |
Jetzt werden die Übersetzungen asynchron geladen, stellen Sie also sicher, dass Sie Ihre App mit einer Suspense-Komponente umschliessen, um diesen Fehler zu verhindern: Uncaught Error: App suspended while rendering, but no fallback UI was specified.
1 | import { Suspense } from 'react'; |
Jetzt sieht Ihre App immer noch gleich aus, aber Ihre Übersetzungen sind getrennt. Wenn Sie eine neue Sprache unterstützen möchten, erstellen Sie einfach einen neuen Ordner und eine neue JSON-Übersetzungsdatei. Dies gibt Ihnen die Möglichkeit, die Übersetzungen an einige Übersetzer zu senden. Oder wenn Sie mit einem Übersetzungsmanagementsystem arbeiten, können Sie einfach die Dateien mit einem CLI synchronisieren.
🧑💻 Den Code dieses ersten Teils finden Sie hier. Und eine TypeScript version hier.
Mehrere Namespaces
💡 Übrigens: Dank der Namespaces Funktionalität von i18next, können Sie auch mehrere Dateien haben.
Einer der Vorteile von react-i18next basiert auf i18next, es unterstützt die Trennung von Übersetzungen in mehrere Dateien - die in i18next "Namespaces" genannt werden.
Um mehrere Namespaces/Übersetzungsdateien zu verwenden, müssen Sie dies beim Aufruf von useTranslation angeben:
1 | const { t } = useTranslation(['translation', 'common']); |
1 | withTranslation(['translation', 'common'])(MyComponent); |
oder Translation:
1 | <Translation ns={['translation', 'common']}> |
Besseres Übersetzungsmanagement
Indem Sie die Übersetzungen an einige Übersetzer oder Übersetzungsagenturen senden, haben Sie mehr Kontrolle und einen direkten Kontakt mit ihnen. Das bedeutet aber auch mehr Arbeit für Sie. Dies ist ein traditioneller Weg. Beachten Sie jedoch, dass das Versenden von Dateien immer einen Overhead verursacht.
Gibt es eine bessere Option?
Auf jeden Fall!
i18next hilft dabei, die Anwendung zu übersetzen, und das ist grossartig – aber es steckt noch mehr dahinter.
- Wie integrieren Sie eventuelle Übersetzungsdienste/-agenturen?
- Wie behalten Sie den Überblick über neue oder entfernte Inhalte?
- Wie gehen Sie mit der richtigen Versionierung um?
- Wie stellen Sie Übersetzungsänderungen bereit, ohne Ihre vollständige Anwendung bereitzustellen?
- und vieles mehr...
Suche Sie nach sowas❓
- Einfach zu integrieren
- Kontinuierliche Bereitstellung? Kontinuierliche Lokalisierung!
- Einfache Verwaltung der Übersetzungsdateien
- Professionelle Übersetzungen bestellen
- Analytik & Statistik
- Profitieren Sie von unserem Content Delivery Network (CDN)
- Versionierung Ihrer Übersetzungen
- Automatische und maschinelle Übersetzung auf Abruf
- Risikofrei: Nehmen Sie Ihre Daten mit
- Transparente und faire Preisgestaltung
- und vieles mehr...

Wie sieht das aus?
Zuerst müssen Sie sich bei locize registrieren und anmelden. Dann erstellen Sie ein neues Projekt in locize und fügen Ihre Übersetzungen hinzu. Sie können Ihre Übersetzungen entweder über die CLI oder durch Importieren der einzelnen json-Dateien oder über die API bewerkstelligen.
Danach ersetzen wir i18next-http-backend durch i18next-locize-backend.
npm install i18next-locize-backend
Nachdem Sie die zu lokalisierenden Übersetzungen importiert haben, löschen Sie den Ordner locales:

Passen Sie die Datei i18n.js an, um das i18next-locize-backend zu verwenden, und stellen Sie sicher, dass Sie die Projekt-ID und den API-Schlüssel aus Ihrem Locize-Projekt kopieren:
1 | import i18n from 'i18next'; |
i18next-locize-backend bietet eine Funktion zum Abrufen der verfügbaren Sprachen direkt von locize, verwenden wir sie:
1 | import logo from './logo.svg'; |
fehlende Übersetzungen speichern
Dank der Verwendung der saveMissing-Funktion werden während der Entwicklung der App neue Schlüssel automatisch zu locize hinzugefügt.
Übergeben Sie einfach saveMissing: true in den i18next-Optionen:
1 | import i18n from 'i18next'; |
Jedes Mal, wenn Sie einen neuen Schlüssel verwenden, wird dieser zu locize gesendet, d.h.:
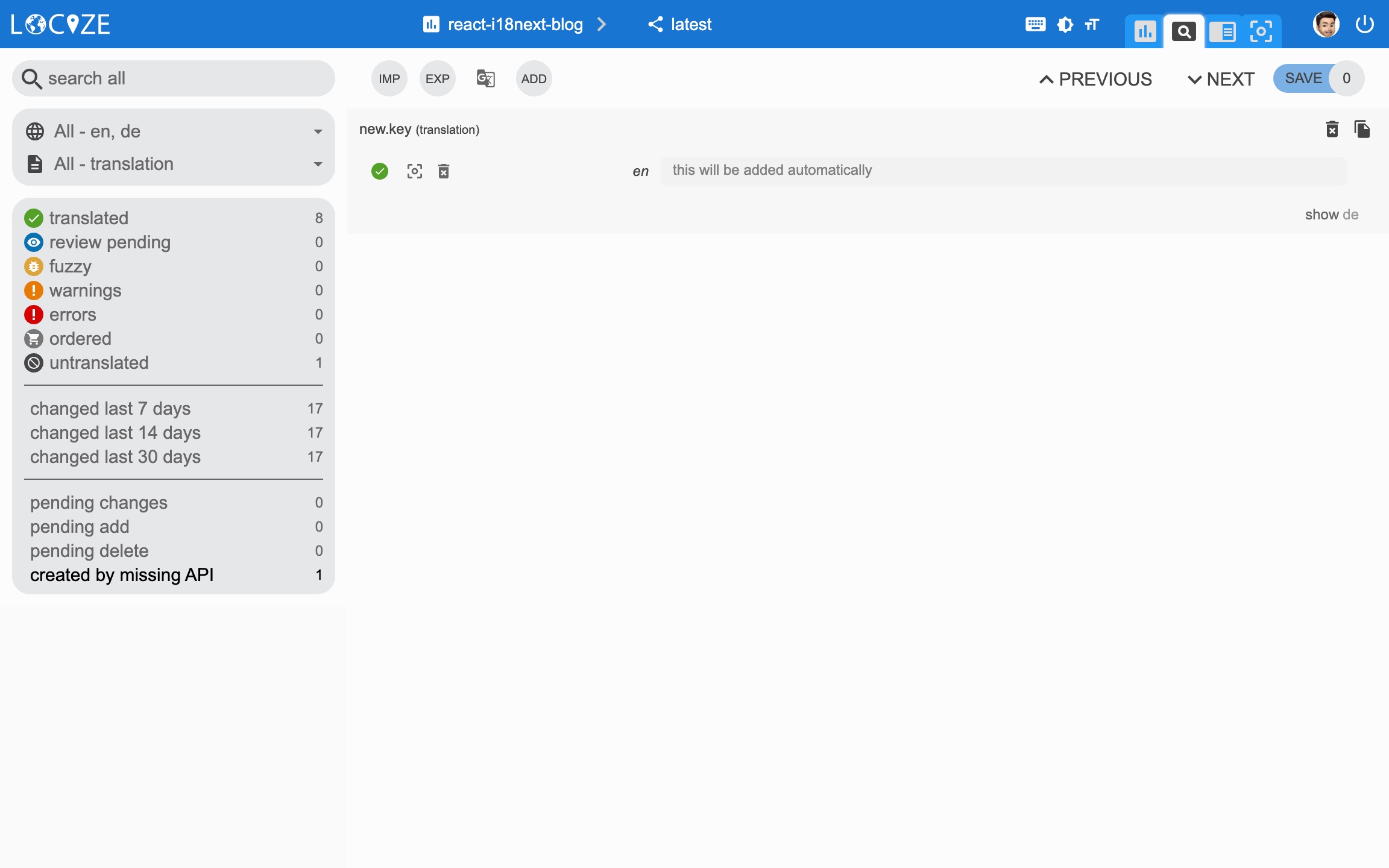
1 | <div>{t('new.key', 'this will be added automatically')}</div> |
resultiert in locize wie folgt:

👀 aber es gibt noch mehr...
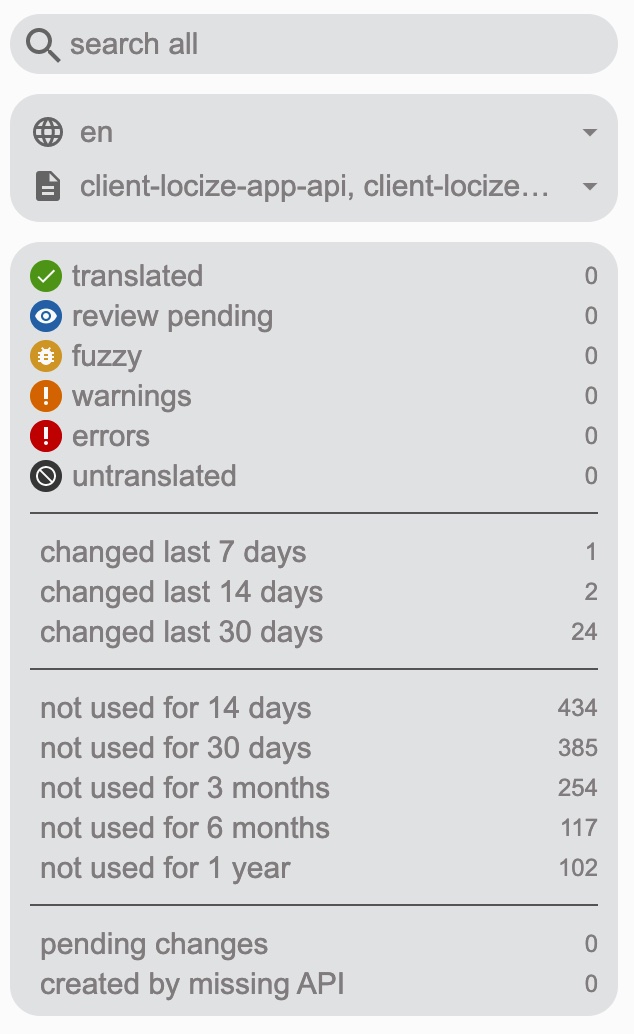
Dank des Plugins locize-lastused können Sie in locize, Schlüssel welche verwendet oder nicht mehr verwendet werden, finden und filtern.
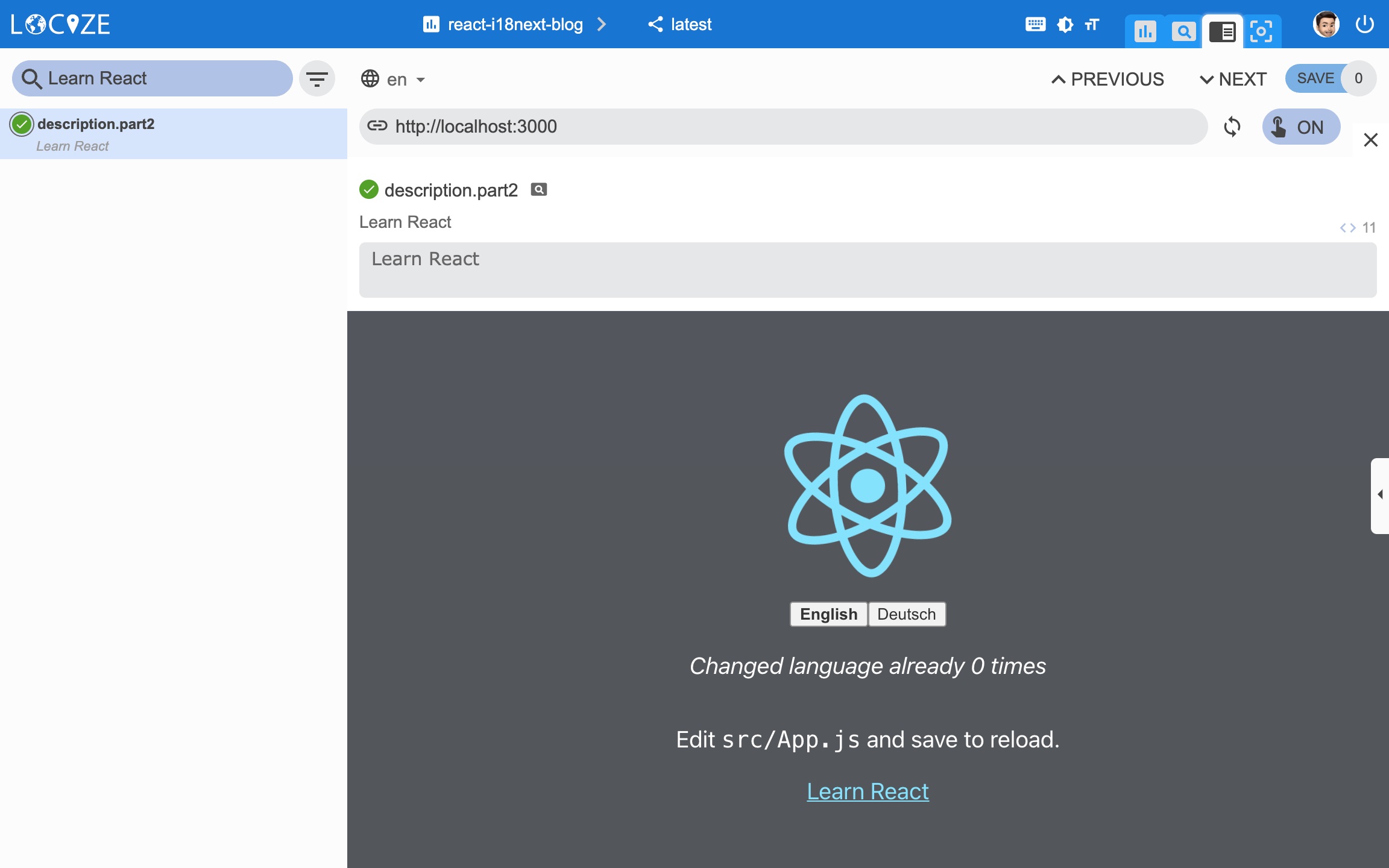
Mit Hilfe des Plugins locize können Sie Ihre App im locize InContext Editor verwenden.
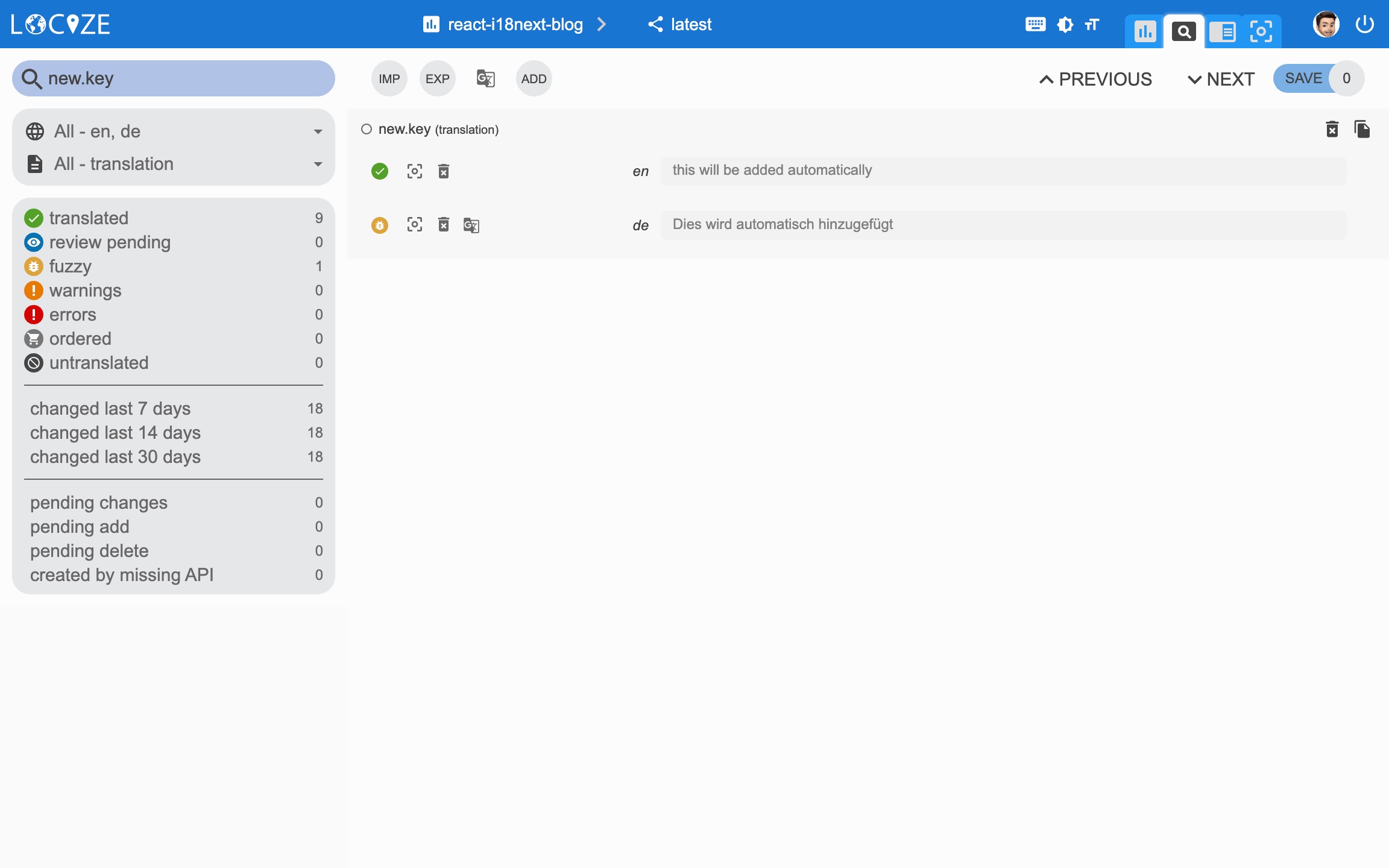
Zusätzlich mit Hilfe des Auto-MachineTranslation-Workflows und der Verwendung der saveMissing-Funktionalität werden während der Entwicklung der App nicht nur neue Schlüssel zur automatischen Lokalisierung hinzugefügt, sondern auch automatisch per maschineller Übersetzung in die Zielsprachen übersetzt.
Sehen Sie sich dieses Video an, um zu sehen, wie der Arbeitsablauf der automatischen maschinellen Übersetzung aussieht!
npm install locize-lastused locize
verwenden Sie sie in i18n.js:
1 | import i18n from 'i18next'; |
Automatische maschinelle Übersetzung:

Filter für zuletzt verwendete Übersetzungen:


📦 Bereiten wir uns auf die Produktion vor 🚀
Jetzt bereiten wir die App für den Produktionsstart vor (https://docs.locize.com/guides-tips-and-tricks/going-production).
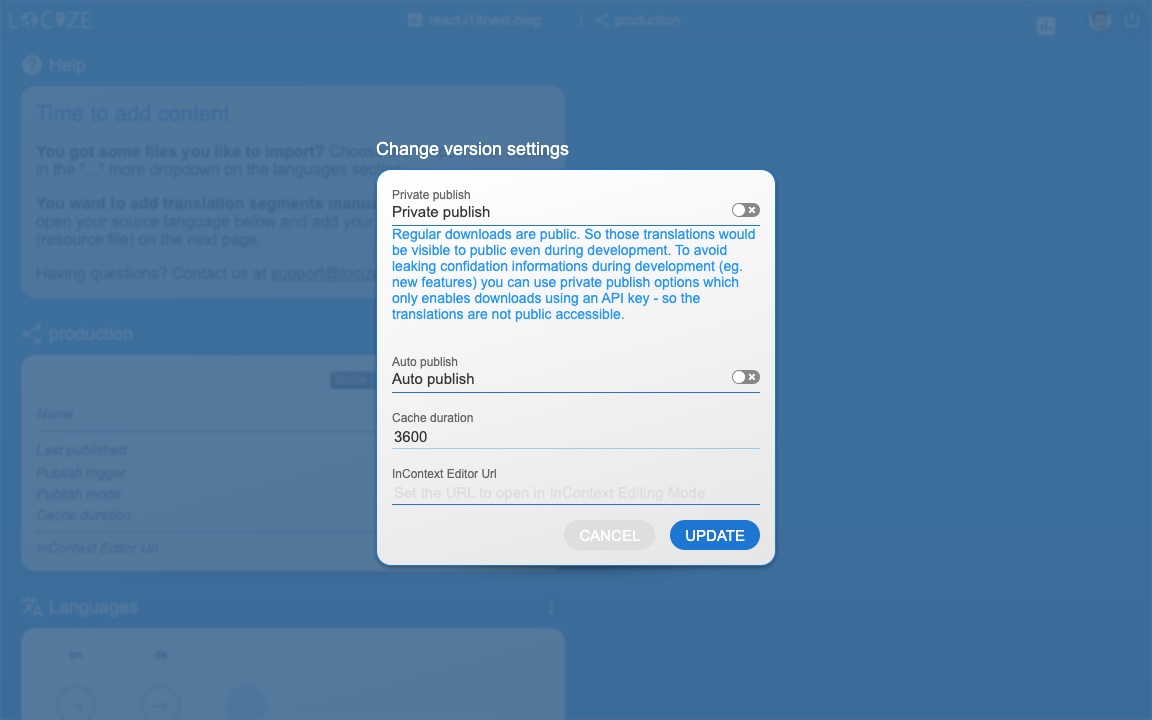
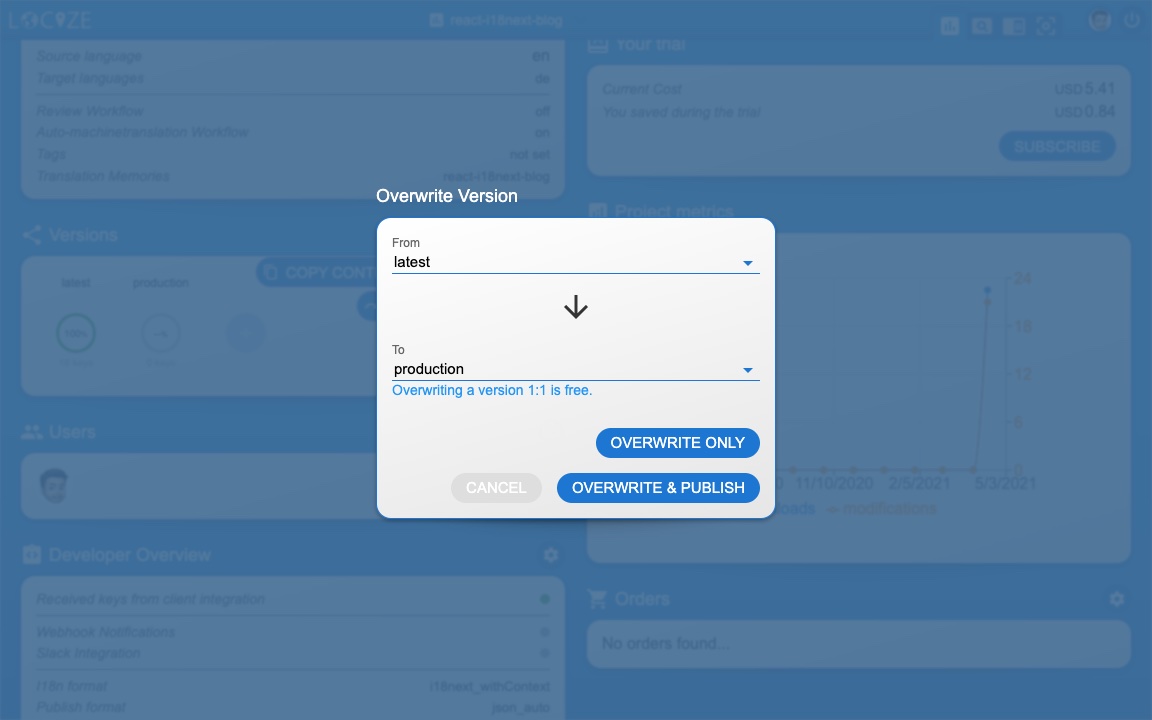
Erstellen Sie zuerst in locize eine dedizierte Version für die Produktion. Aktivieren Sie die automatische Veröffentlichung für diese Version nicht, sondern veröffentlichen Sie sie manuell oder über die API oder über die CLI. Schliesslich aktivieren Sie auch Cache-Control max-age für diese Produktionsversion.
Nutzen wir die Umgebungsfunktion von react-scripts.
Lassen Sie uns eine Standardumgebungsdatei und eine für die Entwicklung und eine für die Produktion erstellen:
.env:
1 | SKIP_PREFLIGHT_CHECK=true |
.env.development:
1 | REACT_APP_LOCIZE_VERSION=latest |
.env.production:
1 | REACT_APP_LOCIZE_VERSION=production |
Passen wir nun die Datei i18n.js an:
1 | import i18n from 'i18next'; |
Während der Entwicklung werden Sie nun weiterhin fehlende Schlüssel speichern und die lastused Funktionalität nutzen. => npm run start
Und in der Produktionsumgebung sind saveMissing und lastused deaktiviert, und auch der API-Schlüssel wird nicht verfügbar gemacht. => npm run build && npm run serve


🧑💻 Den vollständigen Code finden Sie hier.
Sehen Sie sich auch den Teil zur Code-Integration in diesem YouTube-Video.
Es gibt auch ein i18next-Crashkurs-Video.
Es gibt auch eine spanische Übersetzung dieses Blogbeitrags.
🎉🥳 Herzlichen Glückwunsch 🎊🎁
Ich hoffe, Sie haben ein paar neue Dinge über i18next, React.js-Lokalisierung und moderne Lokalisierungs-Workflows gelernt.
Wenn Sie also Ihr i18n-Thema auf die nächste Ebene bringen möchten, lohnt es sich, die Übersetzungs-Management Platform - locize auszuprobieren.
Die Gründer von locize sind auch die Schöpfer von i18next. Mit der Nutzung von locize unterstützen Sie also direkt die Zukunft von i18next.